Lightning Web Component in Quick Action
In this post, we will see how to add or show a Lightning web component in salesforce quick actions. When salesforce introduced LWC first time, LWC in quick action was not available, that time we encapsulated LWC component on Aura component and achieved this. But as part of the Salesforce summer release, they introduced this feature.
Add LWC in Quick Action
Define Component Metadata in the Configuration .xml File
In targets, add lightning__RecordAction as a target to designate the Lightning web component as a quick action on a record page.
Add a targetConfig and set targets to lightning__RecordAction.
Set actionType to ScreenAction.
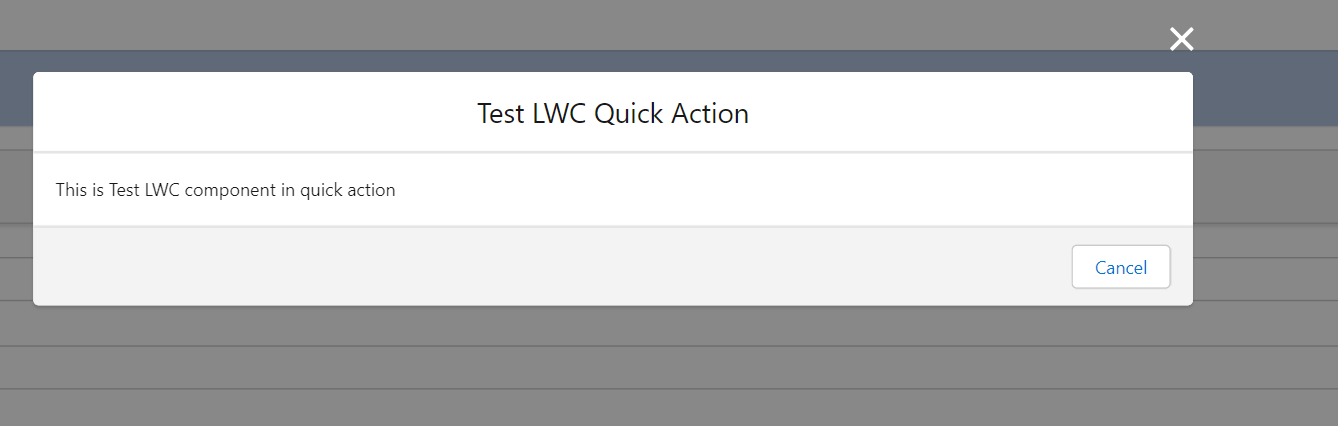
Example for LWC as Quick Action
Create a new LWC component: lwcQuickAction
lwcQuickAction.xml
<lightningcomponentbundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiversion>55.0</apiversion>
<isexposed>true</isexposed>
<targets>
<target>lightning__RecordAction</target>
</targets>
<targetconfigs>
<targetconfig targets="lightning__RecordAction">
<actiontype>ScreenAction</actiontype>
</targetconfig>
</targetconfigs>
</lightningcomponentbundle>
lwcQuickAction.js
import { LightningElement, api, wire } from 'lwc';
import { CloseActionScreenEvent } from 'lightning/actions';
export default class LwcQuickAction extends LightningElement {
@api recordId;
@api objectApiName;
handleCancel(event) {
// Add your cancel button implementation here
this.dispatchEvent(new CloseActionScreenEvent());
}
}
lwcQuickAction.html
<template>
<lightning-quick-action-panel header="Test LWC Quick Action">
<p>This is Test LWC component in quick action</p>
<div slot="footer">
<lightning-button variant="neutral" label="Cancel" onclick={handleCancel}></lightning-button>
</div>
</lightning-quick-action-panel>
</template>
If we want to display a standard header and footer then we can use "lightning-quick-action-panel" tag. For closing the quick action on a custom button click, we need to import "CloseActionScreenEvent" from 'lightning/actions' and dispatch that in an event.


No Comment to " Call Lightning Web Component in Quick Action Salesforce "